Yuk Ketahui Tentang React Lifecycle
Yuk Ketahui Tentang React Lifecycle - Berjumpa lagi sobs-sobs sekalian dengan seorang penyair ulung yang mencari jati diri ditengah pengasian dunia teknologi, gimana sobs-sobs kabarnya , semoga masih bisa minum kopi ditemani dengan gorengan hangat,
Oke Topik pembahasan kali ini berkisar , etttt sebentar sruput dulu kopinya.. ahhhhh
Apa dah topiknya ?
Oh iya topiknya berkisar dengan library unyu dan menggemaskan yaitu dede React.js. hehehe maklum sobs-sobs karena jaman now Javascript javascript everywhere jadi kurang komplit jika materi seputar react.js ini tidak dibahas. adapun pembahasan kali ini adalah react lifecycle. apa itu react lifecycle ?
1. Kenalan react lifecycle
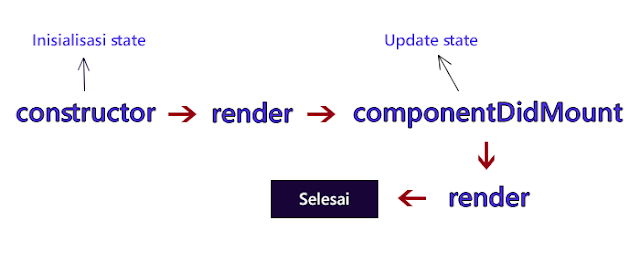
Oke sebelum lebih jauh kita harus memahami terlebih dahulu definisi react lifecycle, intinya react lifecycle ada siklus kerja dari react itu sendiri, kalo bisa dianalogikan seperti aktifitas kita sehari-hari dari bangun tidur, kerja, pulang kerja dan sampai tidur kembali. di react menerapkan konsep seperti itu sobs-sobs mulai dari proses awal bagaimana react component itu inisialisasi / dibuat, lalu ditampilkan ke layar, dan diupdate, hingga component itu tidak ditampilkan atau dihapus.
Sebelumnya kita sepakat sobs-sobs bahwa untuk membuat sebuah komponen di react terdapat dua cara paradigma yang bisa kita gunakan yaitu class component dan functional component dimateri ini kita akan bahas lifecycle dari keduanya.
oke kita akan bahas react lifecycle sebelum kita implementasikannya ke class component atau functional component, kita harus lebih tau dahulu lifecycle didalam react, secara garis besar lifecycle di react meliputi 3 bagian. yaitu
- Mounting
- Updating
- Unmounting
2. Mounting
2.1 Contoh Mounting Class Component
class App extends React.Component {
// inisialisasi
constructor() {
super();
this.state = {
name: "sruputkode"
};
console.log("Hallo saya dari constructor");
}
// componentDidMount
componentDidMount() {
console.log("Hallo saya dari componentDidMount");
}
// render
render() {
console.log("Hallo saya dari render");
return <h1></h1>;
}
}
class App extends React.Component {
// inisialisasi
constructor() {
super();
this.state = {
name: null,
};
console.log("Hallo saya dari constructor");
}
// componentDidMount
componentDidMount() {
console.log("Hallo saya dari componentDidMount");
this.setState({
name: "Sruputkode.com pancen oye",
})
}
// render
render() {
console.log("Hallo saya dari render");
return <h1>{this.state.name}</h1>;
}
}
reactRoot.render(<App />);
2.2 Contoh mounting functional component
const App = () => {
// insialisasi
const [name, setName] = React.useState(() => {
console.log("inisialisasi guys");
return "Sruputkode.com";
});
// componentDidMount
React.useEffect(() => {
console.log("componentDidMount guys");
}, []);
// render
console.log("render guys");
return (
<h1>{name}</h1>
);
}
reactRoot.render(<App />);
const App = () => {
// insialisasi
const [name, setName] = React.useState(() => {
console.log("inisialisasi guys");
return null;
});
// componentDidMount
React.useEffect(() => {
console.log("componentDidMount guys");
setName("Sruputkode.com joshh")
}, []);
// render
console.log("render guys");
return (
<h1>{name}</h1>
);
}
reactRoot.render(<App />);
3. Updating
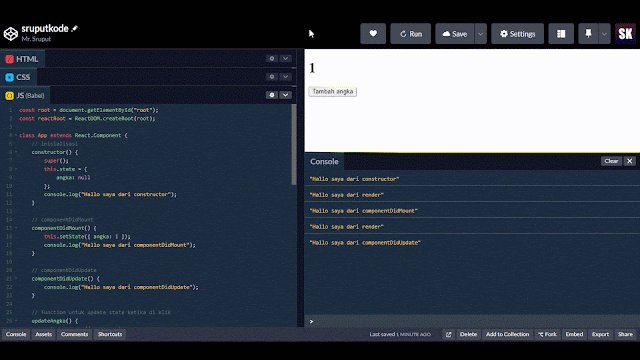
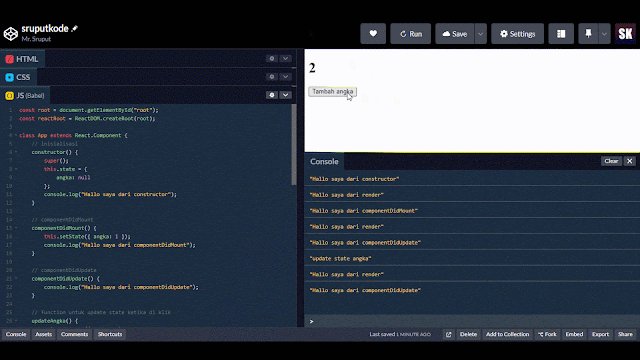
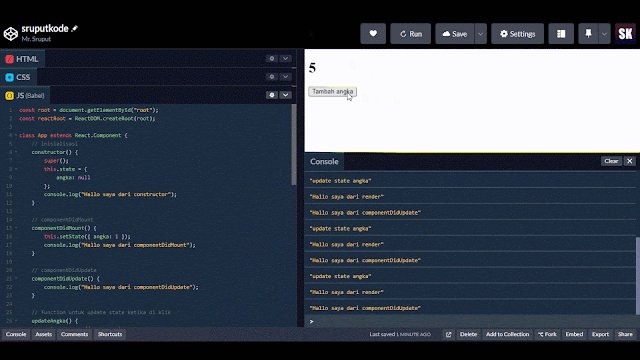
3.1 Contoh updating class component
const root = document.getElementById("root");
const reactRoot = ReactDOM.createRoot(root);
class App extends React.Component {
// inisialisasi
constructor() {
super();
this.state = {
angka: null
};
console.log("Hallo saya dari constructor");
}
// componentDidMount
componentDidMount() {
this.setState({ angka: 1 });
console.log("Hallo saya dari componentDidMount");
}
// componentDidUpdate
componentDidUpdate() {
console.log("Hallo saya dari componentDidUpdate");
}
// function untuk update state ketika di klik
updateAngka() {
this.setState((prevState) => {
return {
angka: prevState.angka + 1
};
});
console.log("update state angka");
}
// render
render() {
console.log("Hallo saya dari render");
return (
<React.Fragment>
<h1>{this.state.angka}</h1>
<button onClick={this.updateAngka.bind(this)}>Tambah angka</button>
</React.Fragment>
);
}
}
reactRoot.render(<App />);
// componentDidUpdate
componentDidUpdate(prevProps, prevState) {
if (prevState.angka === 10) {
this.setState({angka: 0})
}
console.log("Hallo saya dari componentDidUpdate");
}
3.2 Contoh updating functional component
const root = document.getElementById("root");
const reactRoot = ReactDOM.createRoot(root);
const App = () => {
// inisialisasi
const [angka, setAngka] = React.useState(() => {
console.log("inisialisasi guys");
return null;
})
// componentDidMount
React.useEffect(() => {
setAngka(1);
console.log("componentDidMount");
}, []);
// componentDidUpdate
React.useEffect(() => {
console.log("componentDidUpdate guys");
}, [angka]);
// function untuk update state ketika di klik
const updateAngka = () => {
setAngka(prevAngka => prevAngka + 1);
console.log("update state angka guys");
}
// render
console.log("render");
return (
<React.Fragment>
<h1>{angka}</h1>
<button onClick={updateAngka}>Tambah angka</button>
</React.Fragment>
);
}
reactRoot.render(<App />);
// componentDidUpdate
React.useEffect(() => {
if (angka > 10) {
setAngka(0);
}
console.log("componentDidUpdate guys");
}, [angka]);
4. Unmounting
4.1 Contoh unmounting class component
const root = document.getElementById("root");
const reactRoot = ReactDOM.createRoot(root);
class Judul extends React.Component {
constructor() {
super();
this.state = {
judul: null,
}
}
componentDidMount() {
this.setState({ judul: "Sruputkode.com"});
}
// componentWillUnmount
componentWillUnmount() {
alert("judul tidak ditampilkan");
}
render() {
return <h1>{this.state.judul}</h1>
}
}
class App extends React.Component {
constructor() {
super();
this.state = {
tampilkanJudul: true,
}
}
updateTampilkanJudul() {
this.setState((prevState) => {
return {
tampilkanJudul: !prevState.tampilkanJudul,
}
})
}
render() {
return (
<React.Fragment>
{/* Tampilkan judul jika status true */}
{this.state.tampilkanJudul && <Judul/>}
<button onClick={this.updateTampilkanJudul.bind(this)}>
{this.state.tampilkanJudul ? "Sembunyikan judul" : "Tampilkan Judul"}
</button>
</React.Fragment>
);
}
}
reactRoot.render(<App />);
4.2 Contoh unmounting functional component
const root = document.getElementById("root");
const reactRoot = ReactDOM.createRoot(root);
const Judul = () => {
const [judul, setJudul] = React.useState("Sruputkode.com");
// unmonting
React.useEffect(() => {
// harus return sebuah fungsi
return () => {
alert("judul tidak ditampikan - functional component");
}
}, []);
return (
<h1>{judul}</h1>
);
}
const App = () => {
const [tampilkanJudul, setTampilkanJudul] = React.useState(true);
const updateTampilkanJudul = () => {
setTampilkanJudul(!tampilkanJudul);
}
return (
<React.Fragment>
{tampilkanJudul && <Judul/>}
<button onClick={updateTampilkanJudul}>
{tampilkanJudul ? "Sembunyikan judul" : "Tampikan judul"}
</button>
</React.Fragment>
);
}
reactRoot.render(<App />);





















Posting Komentar untuk "Yuk Ketahui Tentang React Lifecycle"
Posting Komentar