Cara Membuat Rest API di Laravel 11 dengan Sanctum
Cara Membuat Rest API di Laravel 11 dengan Sanctum - Selamat malam sobs-sobs sekalian semoga kalian dalam keadaan sehat selalu dan masih diberi kekuatan untuk membuat kopi hitam panas. sruputtt ahh enak sekali (mantabs). oke pada kesempatan kali ini kita berkutat lagi dengan si nona cantik, siapa lagi kalo bukan nona Laravel. semakin hari nona ini semakin cantik dengan kata lain semakin baru versinya ada saja fitur-fitur baru, atau fitur-fitur lama mendapatkan improvisasi.
Seperti judulnya pada kesempatan kali ini gua akan share tentang cara membuat API di nona Laravel, khususnya versi 11 atau versi terbaru pada saat gua menulis artikel ini. dan alasan kenapa gua tambahkan sanctum karena biasanya sepaket sobs-sobs. karena gua ingin membuat api dimana setiap yang mengakses api tersebut adalah user yang sudah terautentifikasi anggap saja resource api yang kita buat itu penting sehingga tidak menjadi konsumsi publik. yosh langsung saja sobs.
1. Setup dan Konfigurasi Project
composer create-project laravel/laravel sruputkode-api
1.1 Buat Database
1.2 Konfigurasi .ENV
APP_NAME=Laravel
APP_ENV=local
APP_KEY=base64:ZA2wtV5IibW4Fk/5b/uz0erdTopPs+cCTTMC2AhnyMY=
APP_DEBUG=true
APP_TIMEZONE=Asia/Jakarta
APP_URL=http://localhost
APP_LOCALE=en
APP_FALLBACK_LOCALE=en
APP_FAKER_LOCALE=en_US
APP_MAINTENANCE_DRIVER=file
# APP_MAINTENANCE_STORE=database
PHP_CLI_SERVER_WORKERS=4
BCRYPT_ROUNDS=12
LOG_CHANNEL=stack
LOG_STACK=single
LOG_DEPRECATIONS_CHANNEL=null
LOG_LEVEL=debug
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=sruputkode-api
DB_USERNAME=root
DB_PASSWORD=
SESSION_DRIVER=database
SESSION_LIFETIME=120
SESSION_ENCRYPT=false
SESSION_PATH=/
SESSION_DOMAIN=null
BROADCAST_CONNECTION=log
FILESYSTEM_DISK=local
QUEUE_CONNECTION=database
CACHE_STORE=database
CACHE_PREFIX=
MEMCACHED_HOST=127.0.0.1
REDIS_CLIENT=phpredis
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=null
REDIS_PORT=6379
MAIL_MAILER=log
MAIL_SCHEME=null
MAIL_HOST=127.0.0.1
MAIL_PORT=2525
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_FROM_ADDRESS="hello@example.com"
MAIL_FROM_NAME="${APP_NAME}"
AWS_ACCESS_KEY_ID=
AWS_SECRET_ACCESS_KEY=
AWS_DEFAULT_REGION=us-east-1
AWS_BUCKET=
AWS_USE_PATH_STYLE_ENDPOINT=false
VITE_APP_NAME="${APP_NAME}"
1.3 Install api
php artisan install:api
1.4 Konfigurasi scantum
<?php
namespace App\Models;
// use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
# Menambahkan trait scantum
use Laravel\Sanctum\HasApiTokens;
class User extends Authenticatable
{
/** @use HasFactory<\Database\Factories\UserFactory> */
# tambahkan HasApiTokens
use HasFactory, Notifiable, HasApiTokens;
/**
* The attributes that are mass assignable.
*
* @var list<string>
*/
protected $fillable = [
'name',
'email',
'password',
];
/**
* The attributes that should be hidden for serialization.
*
* @var list<string>
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* Get the attributes that should be cast.
*
* @return array<string, string>
*/
protected function casts(): array
{
return [
'email_verified_at' => 'datetime',
'password' => 'hashed',
];
}
}
2. Buat dan konfigurasi model, file migrasinya dan seedernya.
2.1 Membuat model dan file migrasi employee
php artisan make:model Employee --migration
2.2 Ubah file migration
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('employees', function (Blueprint $table) {
$table->id();
$table->string('employee_id', 6)->nullable(false)->unique();
$table->string('full_name', 150)->nullable(false);
$table->string('place_of_birth', 150)->nullable(false);
$table->date('date_of_birth')->nullable(false);
$table->enum("gender", ['male', 'female'])->nullable(false)->default('male');
$table->string('phone_number', 12)->nullable(true);
$table->text('address')->nullable(true);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('employees');
}
};
2.3 Ubah file model Employee
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Employee extends Model
{
# property untuk proteksi kolom id.
protected $guarded = ['id'];
# untuk route model binding berdasarkan kolom employee_id bukan id
public function getRouteKeyName()
{
return 'employee_id';
}
}
2.4 Buat file User seeder
php artisan make:seeder UserSeeder
<?php
namespace Database\Seeders;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
# tambahkan user model
use App\Models\User;
class UserSeeder extends Seeder
{
/**
* Run the database seeds.
*/
public function run(): void
{
User::create([
'name' => 'Sruputkode',
'email' => 'sruputkode@outlook.co.id',
'password' => bcrypt('password1112'),
]);
}
}
php artisan db:seed --class=UserSeeder
2.5 Buat file Employee Seeder
php artisan make:seeder EmployeeSeeder
<?php
namespace Database\Seeders;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
# tambahkan employee model
use App\Models\Employee;
class EmployeeSeeder extends Seeder
{
/**
* Run the database seeds.
*/
public function run(): void
{
Employee::create([
'employee_id' => '1011AA',
'full_name' => 'Reynaldi Santos',
'place_of_birth' => 'Semarang',
'date_of_birth' => '1995-01-28',
'gender' => 'male',
'phone_number' => '081717171717',
'address' => 'JL Kampung Bulak No.20'
]);
Employee::create([
'employee_id' => '1011AB',
'full_name' => 'Kim Syntia Rani',
'place_of_birth' => 'Jakarta',
'date_of_birth' => '1999-10-28',
'gender' => 'female',
'phone_number' => '081212121212',
'address' => 'JL Kampung Rambutan No.1A'
]);
}
}
php artisan migrate
php artisan db:seed --class=EmployeeSeeder
3. Auth Controller dan Testing
3.1 Buat Auth Controller
php artisan make:controller Api/AuthController
<?php
namespace App\Http\Controllers\Api;
use App\Http\Controllers\Controller;
use App\Models\User;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use Illuminate\Support\Facades\Validator;
class AuthController extends Controller
{
public function login(Request $request)
{
$validator = Validator::make($request->all(), [
'email' => 'required|email',
'password' => 'required'
]);
# jika validasi input gagal
if ($validator->fails())
{
return response()->json([
'status' => false,
'message' => 'Upsss something wrong with your input !!!',
'errors' => $validator->errors()->all()
], 422);
}
# cek username dan password
if (! Auth::attempt($request->only('email', 'password')))
{
# jika username dan password salah
return response()->json([
'status' => false,
'message' => 'Invalid Credentials !!!'
], 401);
}
$user = User::where('email', $request->email)->firstOrFail();
# hapus token jika sebelumnya sudah ada
$user->tokens()->delete();
# buat token baru
$token = $user->createToken('auth_token')->plainTextToken;
return response()->json([
'status' => true,
'message' => 'login successful',
'user' => $user,
'token_type' => 'Bearer',
'token' => $token,
]);
}
function logout()
{
Auth::user()->tokens()->delete();
return response()->json([
'status' => true,
'message' => 'logout was successful',
]);
}
}
3.2 Setting route
<?php
use App\Http\Controllers\Api\AuthController;
use Illuminate\Support\Facades\Route;
Route::post('login', [AuthController::class, 'login']);
Route::middleware('auth:sanctum')->group(function() {
Route::post('logout', [AuthController::class, 'logout']);
});
3.3 Test Auth Login
php artisan serve
3.4 Test Auth Logout
4. Employee Controller dan Testing
4.1 Buat Employe Controller dan setting route
php artisan make:controller Api/EmployeeController
<?php
namespace App\Http\Controllers\Api;
use App\Http\Controllers\Controller;
use App\Models\Employee;
use Illuminate\Http\Request;
class EmployeeController extends Controller
{
# Fetch all employee data.
public function index()
{
$employees = Employee::orderBy('id', 'desc')->get();
return response()->json([
'status' => true,
'message' => 'Employee List',
'data' => $employees
], 200);
}
}
<?php
use App\Http\Controllers\Api\AuthController;
use App\Http\Controllers\Api\EmployeeController;
use Illuminate\Support\Facades\Route;
Route::post('login', [AuthController::class, 'login']);
Route::middleware('auth:sanctum')->group(function() {
Route::post('logout', [AuthController::class, 'logout']);
// Menambahkan route resource
Route::apiResource('employees', EmployeeController::class);
});
php artisan route:list
4.2 Test get all data
{
"status": true,
"message": "Employee List",
"data": [
{
"id": 2,
"employee_id": "1011AB",
"full_name": "Kim Syntia Rani",
"place_of_birth": "Jakarta",
"date_of_birth": "1999-10-28",
"gender": "female",
"phone_number": "081212121212",
"address": "JL Kampung Rambutan No.1A",
"created_at": "2025-01-26T13:49:33.000000Z",
"updated_at": "2025-01-26T13:49:33.000000Z"
},
{
"id": 1,
"employee_id": "1011AA",
"full_name": "Reynaldi Santos",
"place_of_birth": "Semarang",
"date_of_birth": "1995-01-28",
"gender": "male",
"phone_number": "081717171717",
"address": "JL Kampung Bulak No.20",
"created_at": "2025-01-26T13:49:33.000000Z",
"updated_at": "2025-01-26T13:49:33.000000Z"
}
]
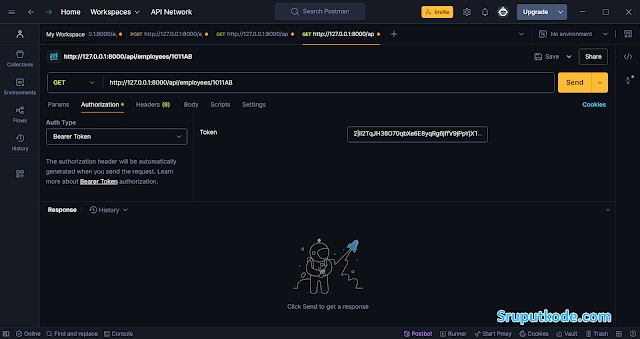
}4.3 Test get one data
<?php
namespace App\Http\Controllers\Api;
use App\Http\Controllers\Controller;
use App\Models\Employee;
use Illuminate\Http\Request;
class EmployeeController extends Controller
{
# Fetch all employee data.
public function index()
{
$employees = Employee::orderBy('id', 'desc')->get();
return response()->json([
'status' => true,
'message' => 'Employee List',
'data' => $employees
], 200);
}
# fetch one employee data
public function show(Employee $employee)
{
return response()->json([
'status' => true,
'message' => 'Employee Data Details',
'data' => $employee
]);
}
}
{
"status": true,
"message": "Employee Data Details",
"data": {
"id": 2,
"employee_id": "1011AB",
"full_name": "Kim Syntia Rani",
"place_of_birth": "Jakarta",
"date_of_birth": "1999-10-28",
"gender": "female",
"phone_number": "081212121212",
"address": "JL Kampung Rambutan No.1A",
"created_at": "2025-01-26T13:49:33.000000Z",
"updated_at": "2025-01-26T13:49:33.000000Z"
}
}
4.4 Test add new data
<?php
namespace App\Http\Controllers\Api;
use App\Http\Controllers\Controller;
use App\Models\Employee;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Validator;
class EmployeeController extends Controller
{
# Fetch all employee data.
public function index()
{
$employees = Employee::orderBy('id', 'desc')->get();
return response()->json([
'status' => true,
'message' => 'Employee List',
'data' => $employees
], 200);
}
# fetch one employee data
public function show(Employee $employee)
{
return response()->json([
'status' => true,
'message' => 'Employee Data Details',
'data' => $employee
]);
}
# add new employee data
public function store(Request $request)
{
$validator = Validator::make($request->all(), [
'employee_id' => 'required|alpha_num:ascii|size:6|unique:employees,employee_id',
'full_name' => 'required',
'place_of_birth' => 'required',
'date_of_birth' => 'required',
'gender' => 'required|in:male,female',
'phone_number' => 'nullable',
'address' => 'nullable'
]);
if ($validator->fails())
{
return response()->json([
'status' => false,
'message' => 'Upsss something wrong with your input !!!',
'errors' => $validator->errors()->all()
], 422);
}
$employee = Employee::create([
'employee_id' => $request->employee_id,
'full_name' => $request->full_name,
'place_of_birth' => $request->place_of_birth,
'date_of_birth' => $request->date_of_birth,
'gender' => $request->gender,
'phone_number' => $request->has('phone_number') ? $request->phone_number : null,
'address' => $request->has('address') ? $request->address : null,
]);
return response()->json([
'status' => true,
'message' => 'Successfully added new employee data.',
'data' => $employee
], 201);
}
}
{
"status": true,
"message": "Successfully added new employee data.",
"data": {
"employee_id": "1011AC",
"full_name": "Syntia Monroe",
"place_of_birth": "Los Angles",
"date_of_birth": "1999-08-08",
"gender": "female",
"phone_number": "081213141516",
"address": "Komplek Hollywood Kav 12 No. 100",
"updated_at": "2025-01-26T14:23:15.000000Z",
"created_at": "2025-01-26T14:23:15.000000Z",
"id": 3
}
}
4.5 Test update data
<?php
namespace App\Http\Controllers\Api;
use App\Http\Controllers\Controller;
use App\Models\Employee;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Validator;
class EmployeeController extends Controller
{
# Fetch all employee data.
public function index()
{
$employees = Employee::orderBy('id', 'desc')->get();
return response()->json([
'status' => true,
'message' => 'Employee List',
'data' => $employees
], 200);
}
# fetch one employee data
public function show(Employee $employee)
{
return response()->json([
'status' => true,
'message' => 'Employee Data Details',
'data' => $employee
]);
}
# add new employee data
public function store(Request $request)
{
$validator = Validator::make($request->all(), [
'employee_id' => 'required|alpha_num:ascii|size:6|unique:employees,employee_id',
'full_name' => 'required',
'place_of_birth' => 'required',
'date_of_birth' => 'required',
'gender' => 'required|in:male,female',
'phone_number' => 'nullable',
'address' => 'nullable'
]);
if ($validator->fails())
{
return response()->json([
'status' => false,
'message' => 'Upsss something wrong with your input !!!',
'errors' => $validator->errors()->all()
], 422);
}
$employee = Employee::create([
'employee_id' => $request->employee_id,
'full_name' => $request->full_name,
'place_of_birth' => $request->place_of_birth,
'date_of_birth' => $request->date_of_birth,
'gender' => $request->gender,
'phone_number' => $request->has('phone_number') ? $request->phone_number : null,
'address' => $request->has('address') ? $request->address : null,
]);
return response()->json([
'status' => true,
'message' => 'Successfully added new employee data.',
'data' => $employee
], 201);
}
# update employee data
public function update(Request $request, Employee $employee)
{
$validator = Validator::make($request->all(), [
'full_name' => 'required',
'place_of_birth' => 'required',
'date_of_birth' => 'required',
'gender' => 'required|in:male,female',
'phone_number' => 'nullable',
'address' => 'nullable'
]);
if ($validator->fails())
{
return response()->json([
'status' => false,
'message' => 'Upsss something wrong with your input !!!',
'errors' => $validator->errors()->all()
], 422);
}
$employee->update([
'full_name' => $request->full_name,
'place_of_birth' => $request->place_of_birth,
'date_of_birth' => $request->date_of_birth,
'gender' => $request->gender,
'phone_number' => $request->has('phone_number') ? $request->phone_number : null,
'address' => $request->has('address') ? $request->address : null,
]);
return response()->json([
'status' => true,
'message' => 'Successfully updated employee data.',
'data' => $employee
], 200);
}
}
{
"status": true,
"message": "Successfully updated employee data.",
"data": {
"id": 3,
"employee_id": "1011AC",
"full_name": "Syntia Ajah",
"place_of_birth": "Pekalongan",
"date_of_birth": "1999-08-08",
"gender": "female",
"phone_number": "081213141516",
"address": "Kampung Rawa Utara No. 40 A",
"created_at": "2025-01-26T14:23:15.000000Z",
"updated_at": "2025-01-26T14:45:12.000000Z"
}
}
4.6 Test delete data
<?php
namespace App\Http\Controllers\Api;
use App\Http\Controllers\Controller;
use App\Models\Employee;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Validator;
class EmployeeController extends Controller
{
# Fetch all employee data.
public function index()
{
$employees = Employee::orderBy('id', 'desc')->get();
return response()->json([
'status' => true,
'message' => 'Employee List',
'data' => $employees
], 200);
}
# fetch one employee data
public function show(Employee $employee)
{
return response()->json([
'status' => true,
'message' => 'Employee Data Details',
'data' => $employee
]);
}
# add new employee data
public function store(Request $request)
{
$validator = Validator::make($request->all(), [
'employee_id' => 'required|alpha_num:ascii|size:6|unique:employees,employee_id',
'full_name' => 'required',
'place_of_birth' => 'required',
'date_of_birth' => 'required',
'gender' => 'required|in:male,female',
'phone_number' => 'nullable',
'address' => 'nullable'
]);
if ($validator->fails())
{
return response()->json([
'status' => false,
'message' => 'Upsss something wrong with your input !!!',
'errors' => $validator->errors()->all()
], 422);
}
$employee = Employee::create([
'employee_id' => $request->employee_id,
'full_name' => $request->full_name,
'place_of_birth' => $request->place_of_birth,
'date_of_birth' => $request->date_of_birth,
'gender' => $request->gender,
'phone_number' => $request->has('phone_number') ? $request->phone_number : null,
'address' => $request->has('address') ? $request->address : null,
]);
return response()->json([
'status' => true,
'message' => 'Successfully added new employee data.',
'data' => $employee
], 201);
}
# update employee data
public function update(Request $request, Employee $employee)
{
$validator = Validator::make($request->all(), [
'full_name' => 'required',
'place_of_birth' => 'required',
'date_of_birth' => 'required',
'gender' => 'required|in:male,female',
'phone_number' => 'nullable',
'address' => 'nullable'
]);
if ($validator->fails())
{
return response()->json([
'status' => false,
'message' => 'Upsss something wrong with your input !!!',
'errors' => $validator->errors()->all()
], 422);
}
$employee->update([
'full_name' => $request->full_name,
'place_of_birth' => $request->place_of_birth,
'date_of_birth' => $request->date_of_birth,
'gender' => $request->gender,
'phone_number' => $request->has('phone_number') ? $request->phone_number : null,
'address' => $request->has('address') ? $request->address : null,
]);
return response()->json([
'status' => true,
'message' => 'Successfully updated employee data.',
'data' => $employee
], 200);
}
# delete employe data
public function destroy(Employee $employee)
{
$employee->delete();
return response()->json([
'status' => true,
'message' => 'Successfully deleted employee data.',
'data' => null,
], 200);
}
}
{
"status": true,
"message": "Successfully deleted employee data.",
"data": null
}




















Posting Komentar untuk "Cara Membuat Rest API di Laravel 11 dengan Sanctum"
Posting Komentar